Phonix

Problem
Many individuals, including children and adults, struggle with speech fluency, pronunciation, and coherent communication, which can hinder their educational progress, social interactions, and professional opportunities. Traditional methods of speech therapy and language improvement are often inaccessible, time-consuming, and lack personalized feedback.

Solution
Phonix provides an AI-powered app that offers real-time speech tracking, personalized feedback, and gamified challenges to improve fluency and communication skills. The app combines speech recognition technology with interactive learning, making speech therapy more accessible, engaging, and effective for users of all ages.
My Role
UX/UI Designer on a team of seven
Userflow
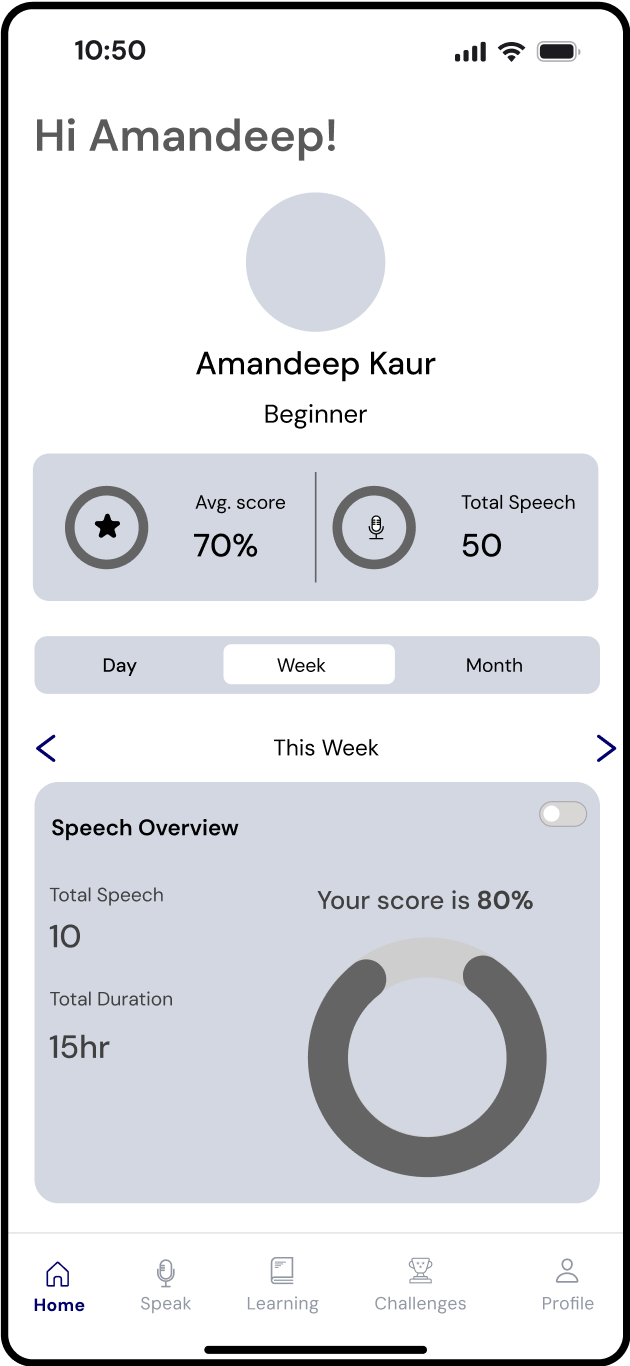
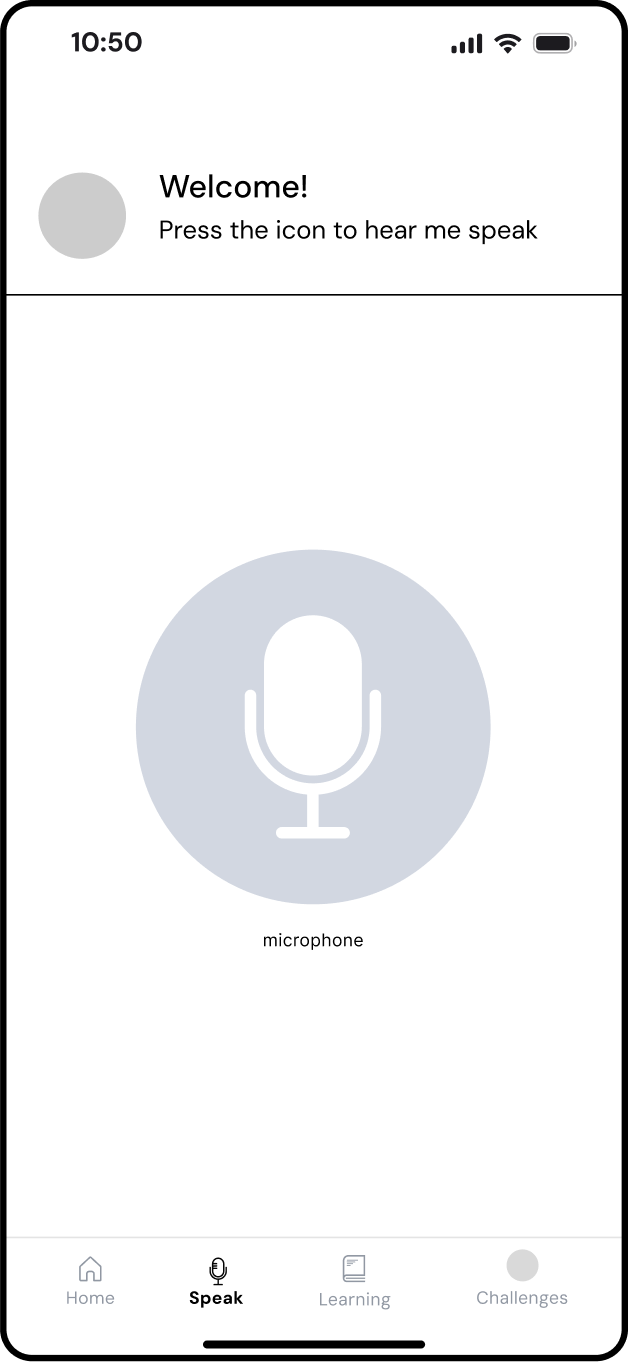
In the Phonix app, the wireframes were designed to ensure a user-friendly and intuitive experience for individuals working on their speech improvement. Each screen was carefully structured to balance functionality with simplicity, offering easy navigation across the app's core features. The wireframes include:
- Home Screen: Displays personalized progress, quick access to speech challenges, and a user dashboard.
- Speech Tracking Screen: Provides real-time feedback on users’ speech with visual cues for improvement areas.
- Challenge Screen: Showcases interactive, gamified exercises that users can complete to enhance their speech.
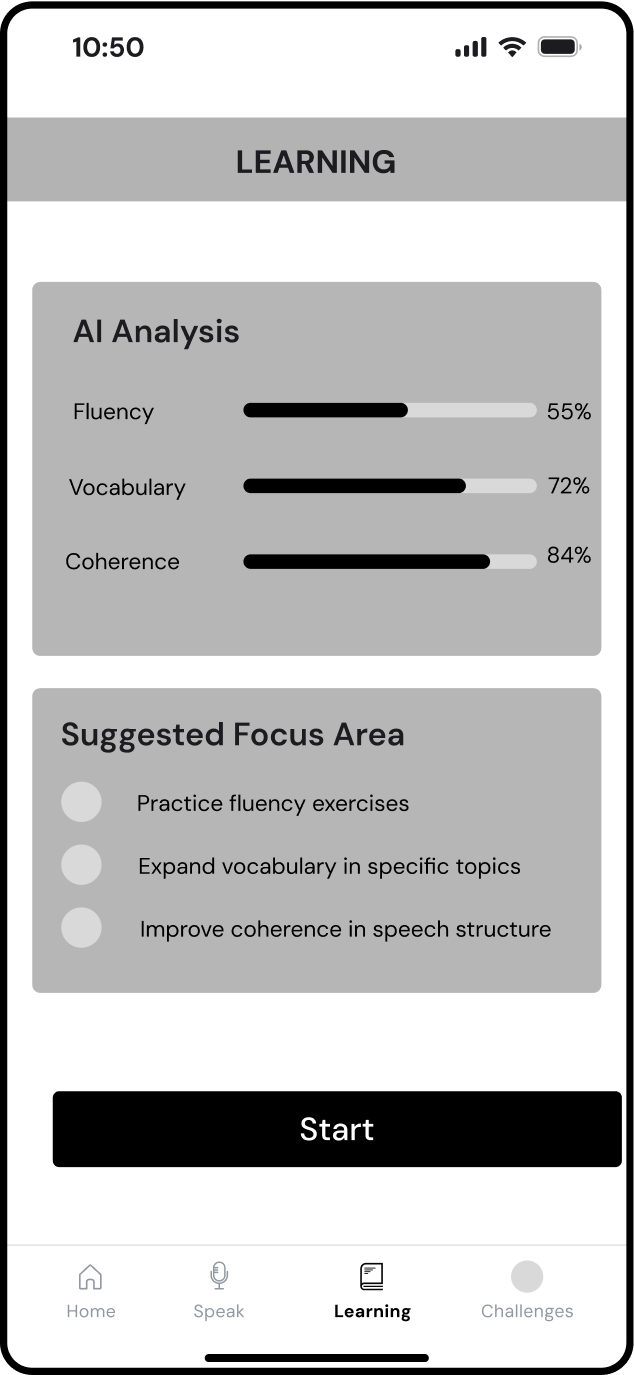
- Learning Chapter Screen: Organized into levels, each chapter allows users to learn and practice before attempting challenges.
- Profile & Settings: Enables users to customize their experience, set goals, and monitor progress through detailed analytics.

Wireframe
A wireframe is a blueprint or skeletal outline of an app that illustrates the structure and layout of the user interface without focusing on visual design elements like colors or typography. In the Phonix app, the wireframes serve as a critical step in the design process, helping to plan the placement of features, navigation flow, and user interactions. They ensure that the app is intuitive and easy to use, while effectively organizing the app’s key functions—such as speech tracking, learning modules, and challenges—before moving to more detailed visual design. By using wireframes, we were able to focus on functionality and user experience early in the design process, ensuring that every element is placed purposefully to enhance the app’s usability.



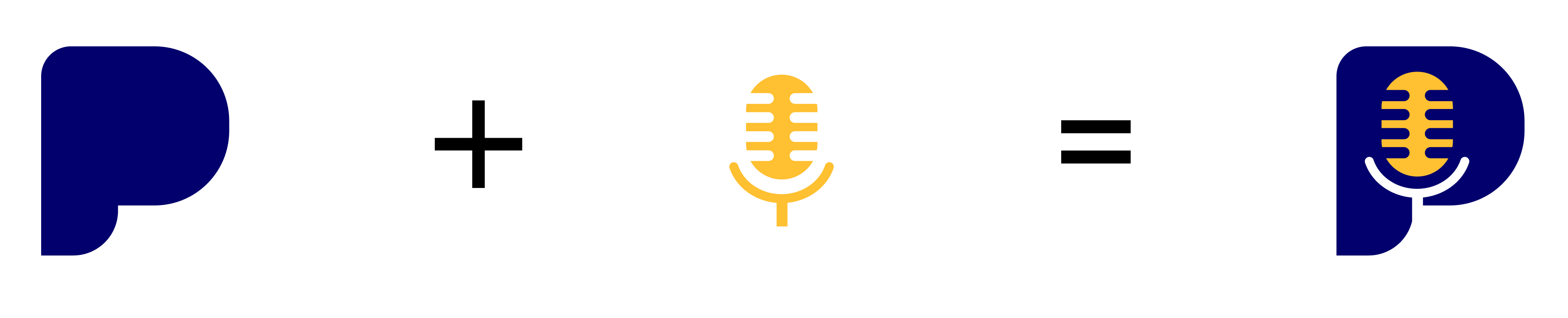
Brand Identity
For Phonix’s brand identity, the central logo concept revolves around the letter "P" integrated with a microphone icon, symbolizing both the focus on speech improvement and the app's technological foundation. The "P" represents the Phonix name, while the microphone conveys the core functionality of speech tracking and voice interaction. This minimalist, yet meaningful design establishes Phonix as a modern, approachable, and tech-driven solution in the EdTech space, clearly communicating its purpose of enhancing speech and communication through AI-powered tools. The combination of "P" with the microphone reinforces the brand’s commitment to fluency and voice-based learning.

Deep Blue
#02006C
Golden Yellow
#FFC031
Pale Sky Blue
#F4FAFF
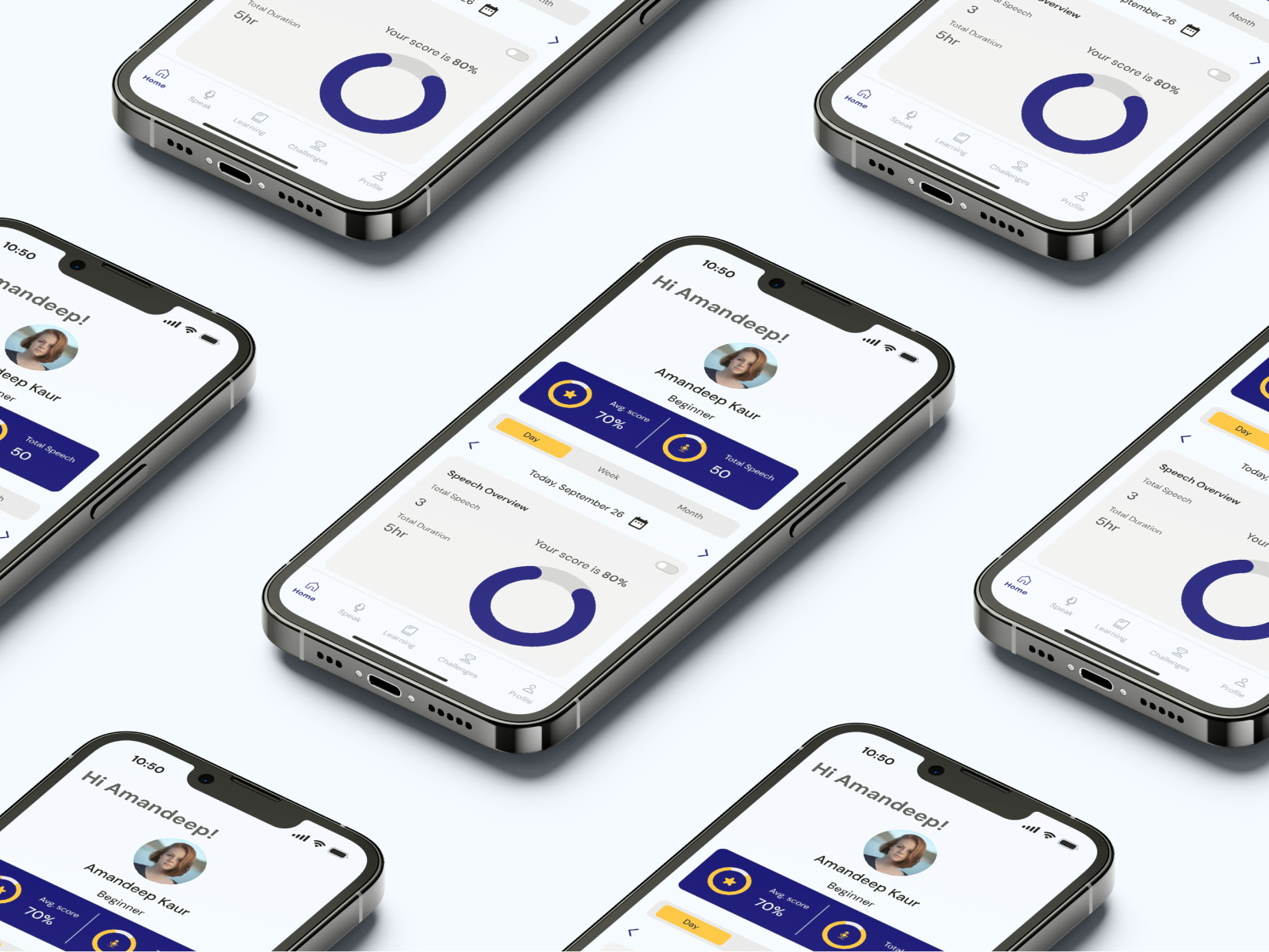
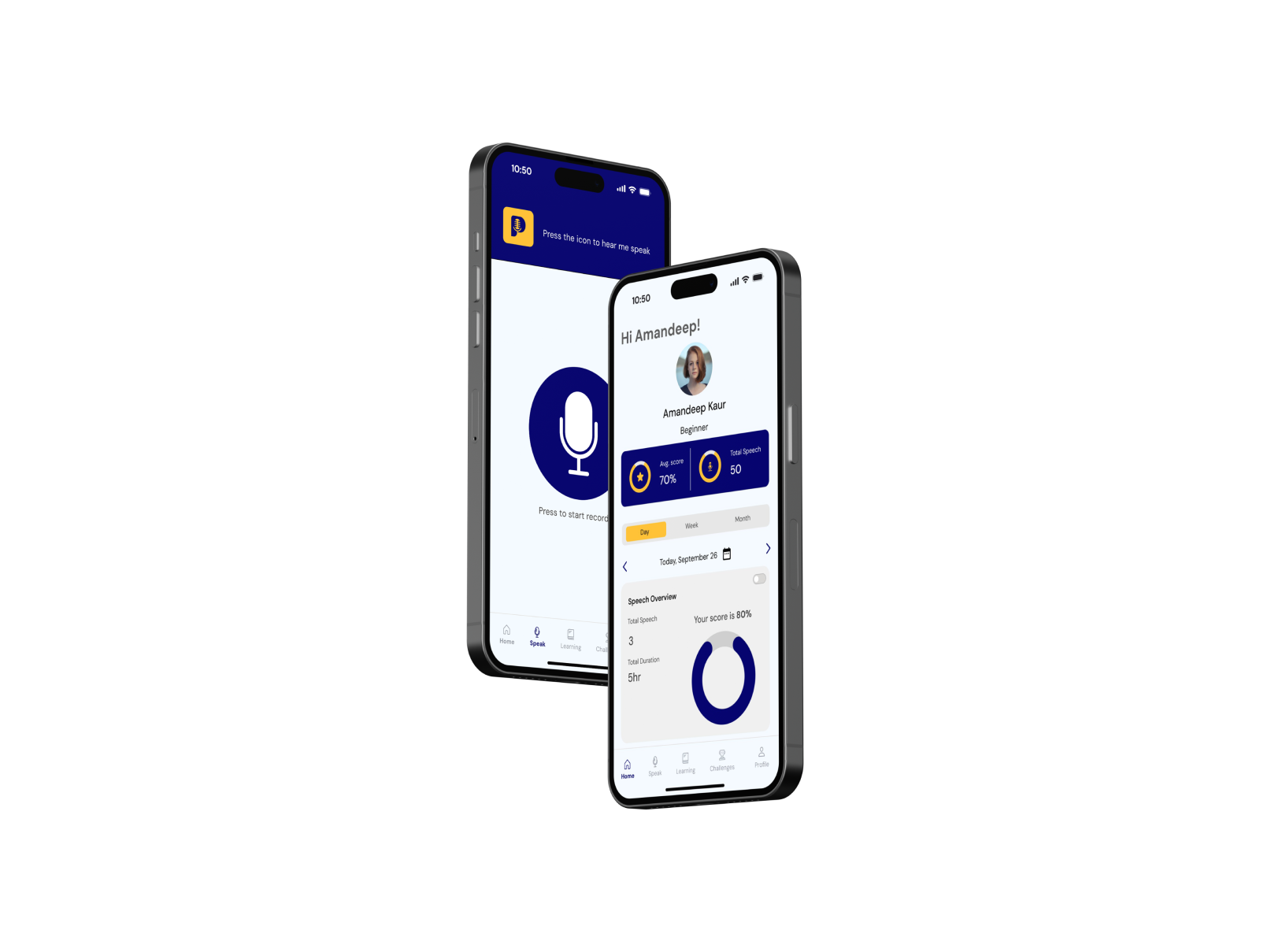
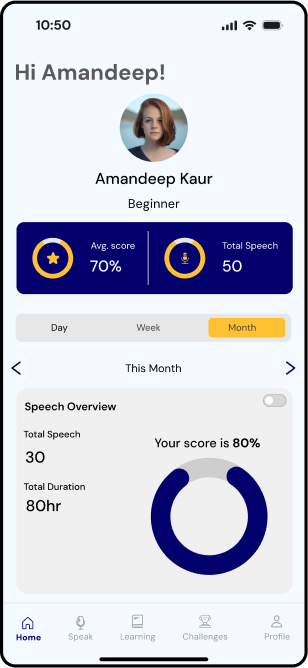
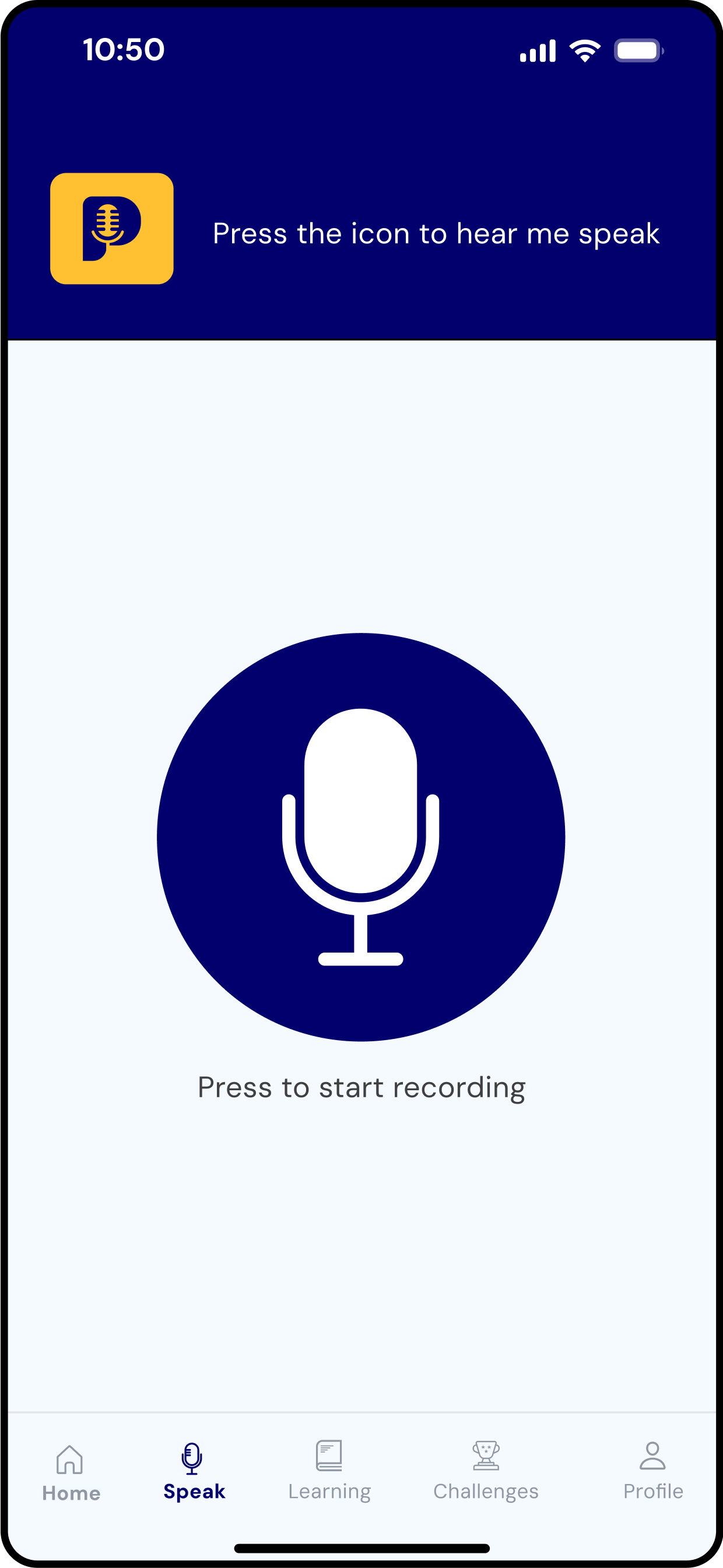
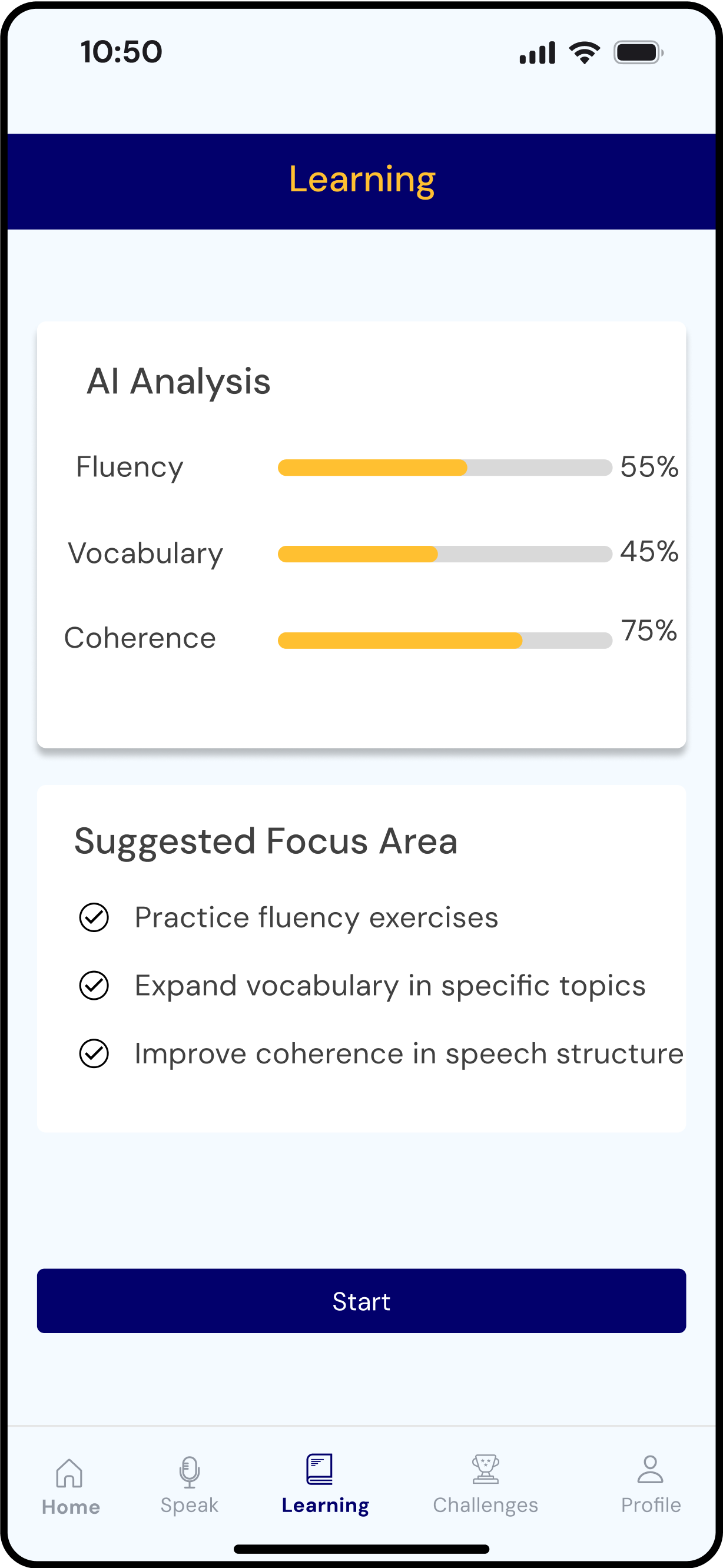
Mockups
A mockup is a detailed, high-fidelity visual representation of an app or website, showcasing the design elements, including colors, typography, imagery, and layout as they would appear in the final product. Unlike wireframes, which focus on functionality and structure, mockups provide a more realistic preview of the app’s look and feel. For the Phonix app, mockups helped bring the concept to life by demonstrating the clean, user-friendly interface, the balance of colors that promote focus and engagement, and the intuitive placement of elements like the speech tracker, learning modules, and progress dashboard. These mockups are essential for visualizing how users will interact with the app before moving into the development phase, ensuring a cohesive brand experience and polished design.



Conslusion
Phonix reflects my commitment to creating intuitive, user-centered designs that address real-world problems. This project strengthened my skills in UI/UX design, user research, and prototyping, and inspired me to explore more ways technology can empower users..