SweetQueue

Problem
Some small business experience some struggle when using an order system or optimizing their business, sometimes its easier to stick with that they know, like relying on pen an paper order, which can be chaotic on a long term basis. Physical documentation requires sorting time and proper storage space. Over time, searching for a specific order from the past can become complicated.
Solution
Implement a digital platform that manages a database for all orders, eliminating paper forms. Access to order history and customizations, special requests and customer data. With SweetQueue, the bakery business will be able to take orders and keep track of them, having the appropriate records on the system.Everything regarding order details will be on one system. It can be easily accessible at any point in time and will not take so long as it would take to find from a lot of paper forms.
My Role
UX/UI Designer on a team of seven
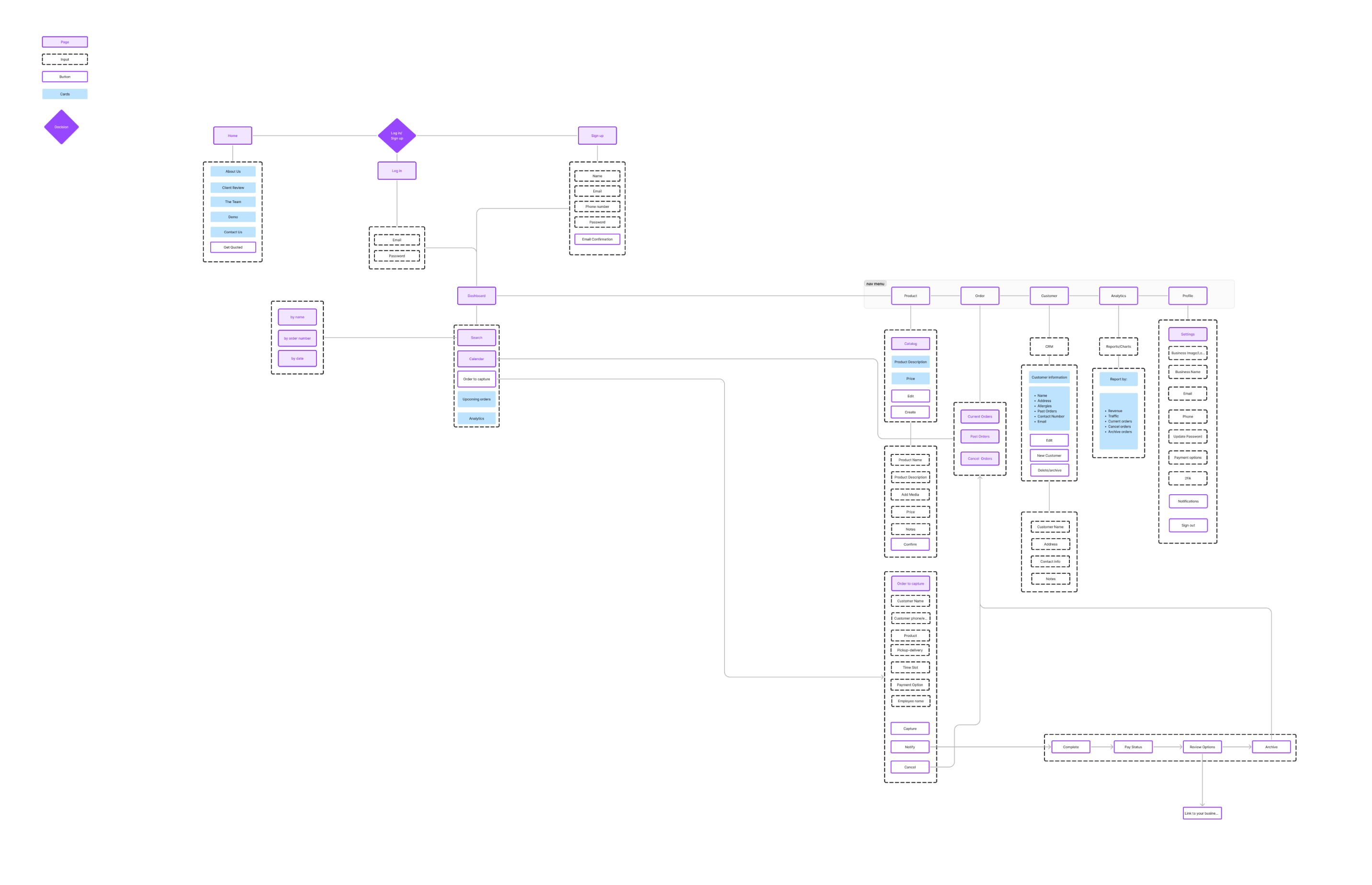
Userflow
The user flow in SweetQueue was designed to be as straightforward and efficient as possible for bakery staff. Starting with the login screen, users can quickly access the main dashboard, where they are guided to create new orders, track existing ones, and view customer details. The flow includes steps for customizing orders with special requests, viewing order history, and managing customer profiles, ensuring a seamless experience from placing an order to fulfillment. The goal is to reduce time spent on manual processes, allowing users to navigate the system effortlessly and focus more on their core business operations.

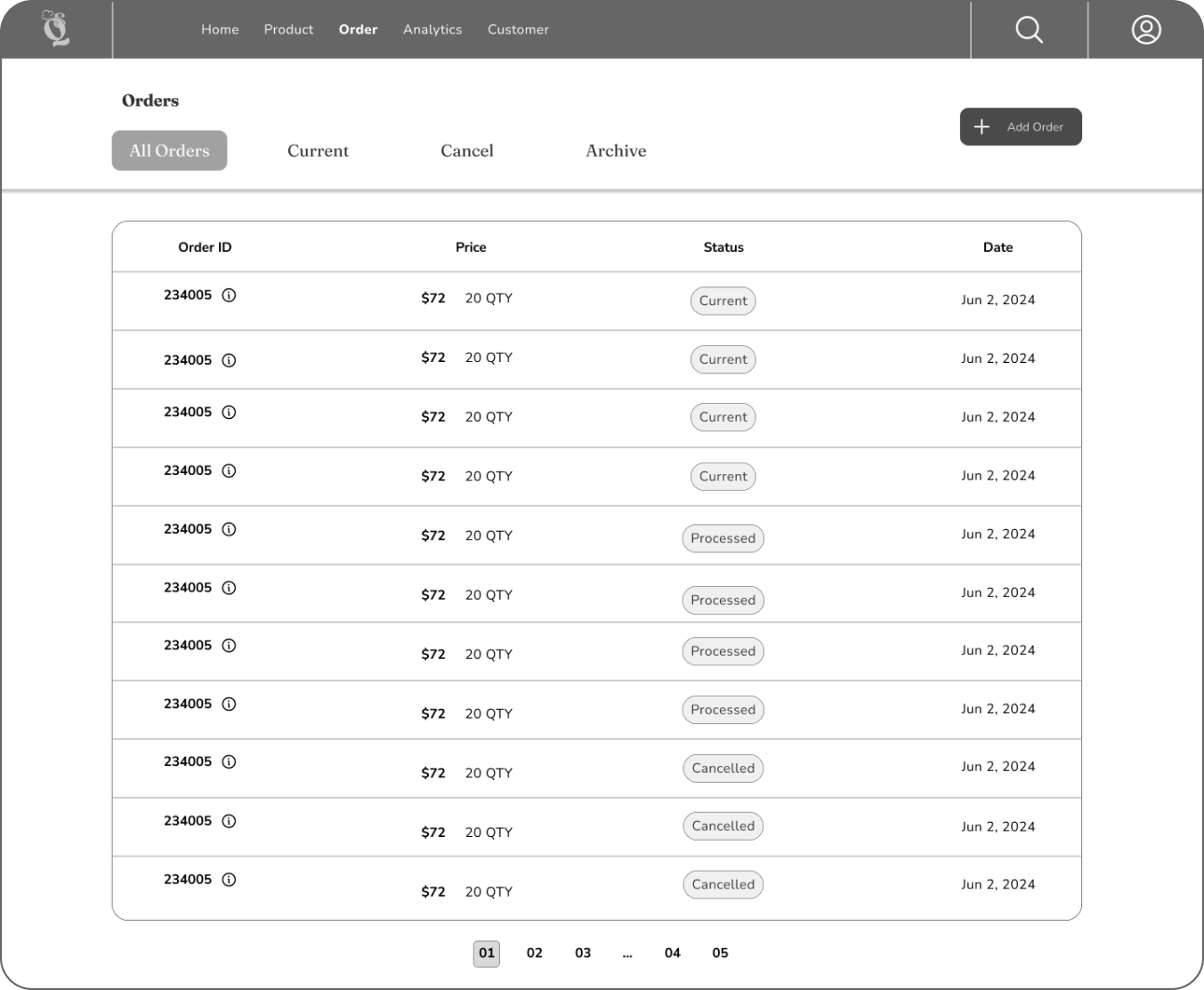
Wireframe
SweetQueue's wireframes were the initial blueprint for the app's structure and layout. The wireframes highlighted the positioning of key features such as the order management dashboard, customer profiles, and order customization screens. Each section was designed with simplicity in mind, focusing on a clean, easy-to-navigate interface. This foundation allowed us to map out the user experience, ensuring that bakery staff could efficiently access and manage orders, track special requests, and retrieve customer data without overwhelming visual elements.



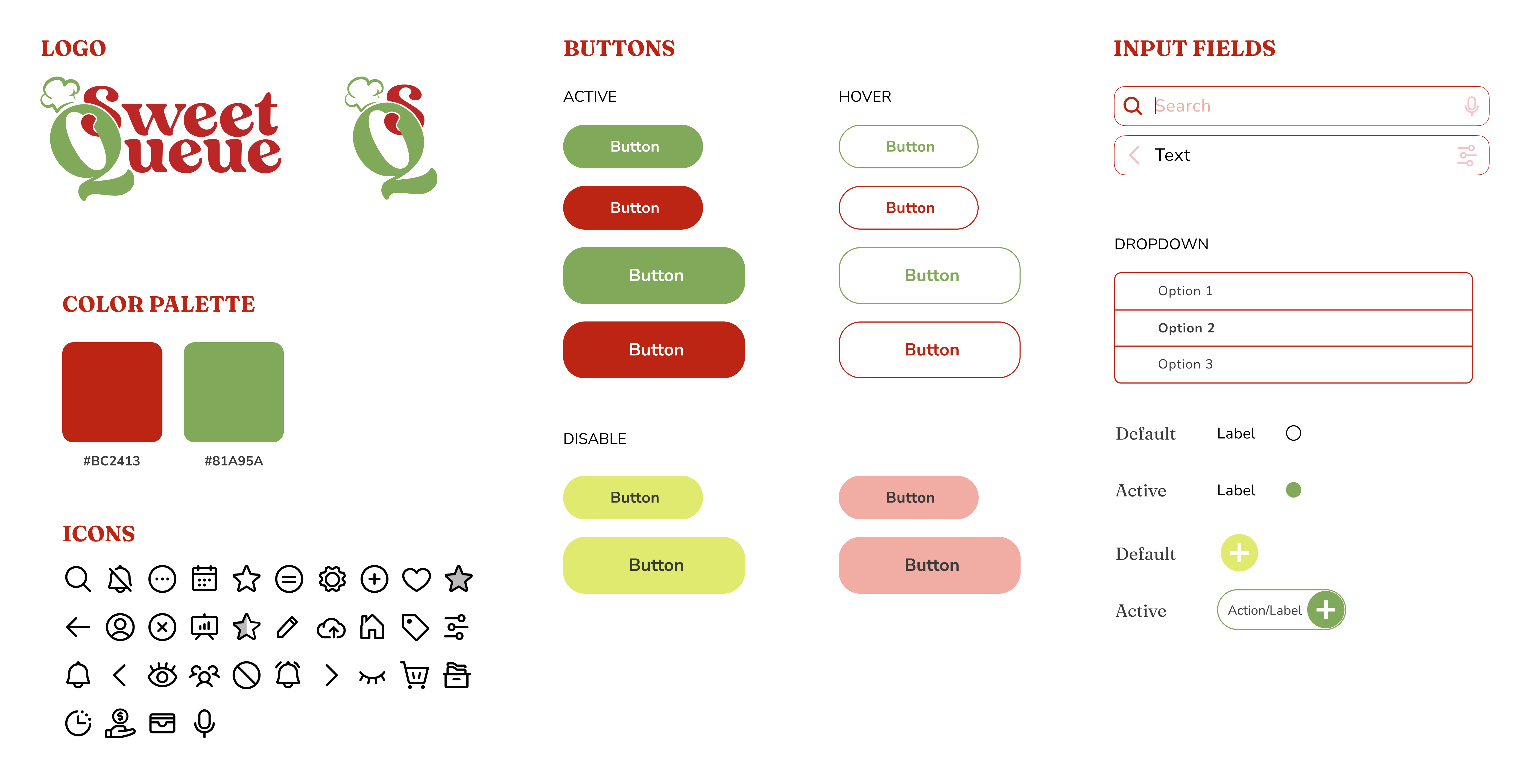
Brand Identity
The brand identity for SweetQueue centers around a chef’s hat incorporated into the logo, symbolizing the bakery business and its craftsmanship. The chef’s hat represents expertise, quality, and a personal touch—values that SweetQueue aims to uphold by helping bakeries streamline their order process. Paired with the clean, modern typography of the "SweetQueue" text, the logo conveys a professional yet approachable feel. The color palette features warm, bakery-inspired tones like soft browns or creams, evoking a sense of comfort and tradition, while the sleek design reflects the app’s modern, digital solution for simplifying bakery operations.

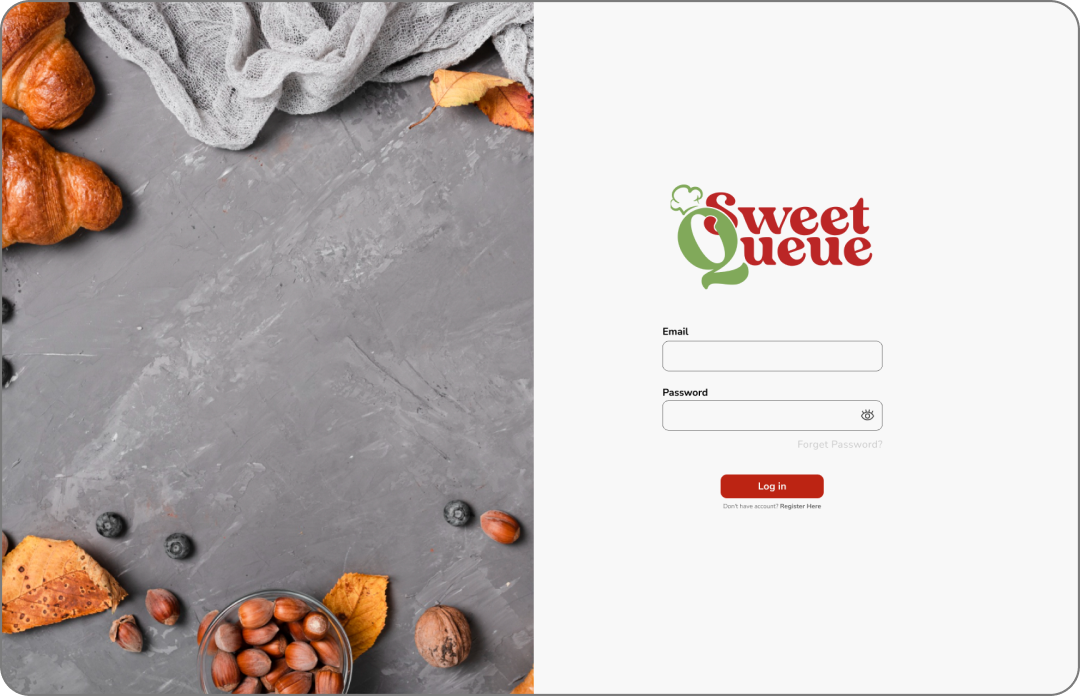
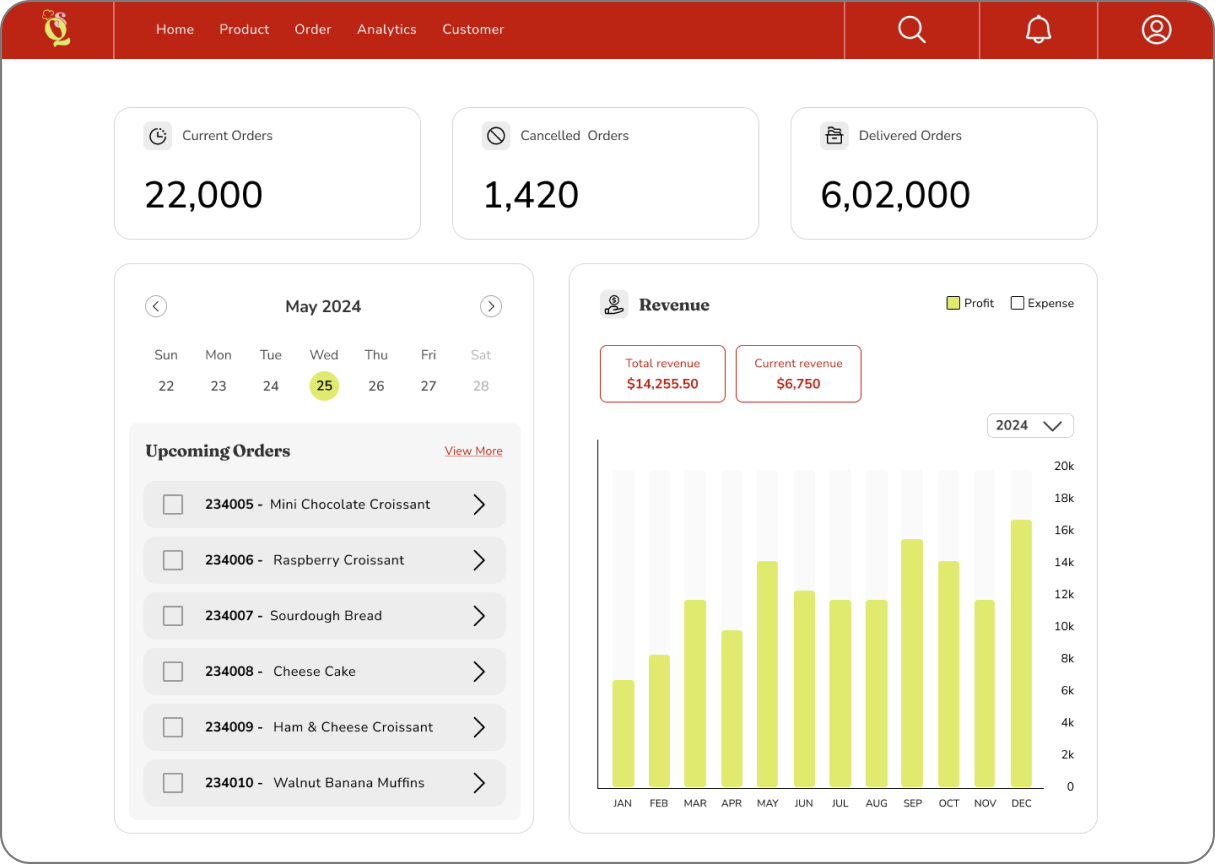
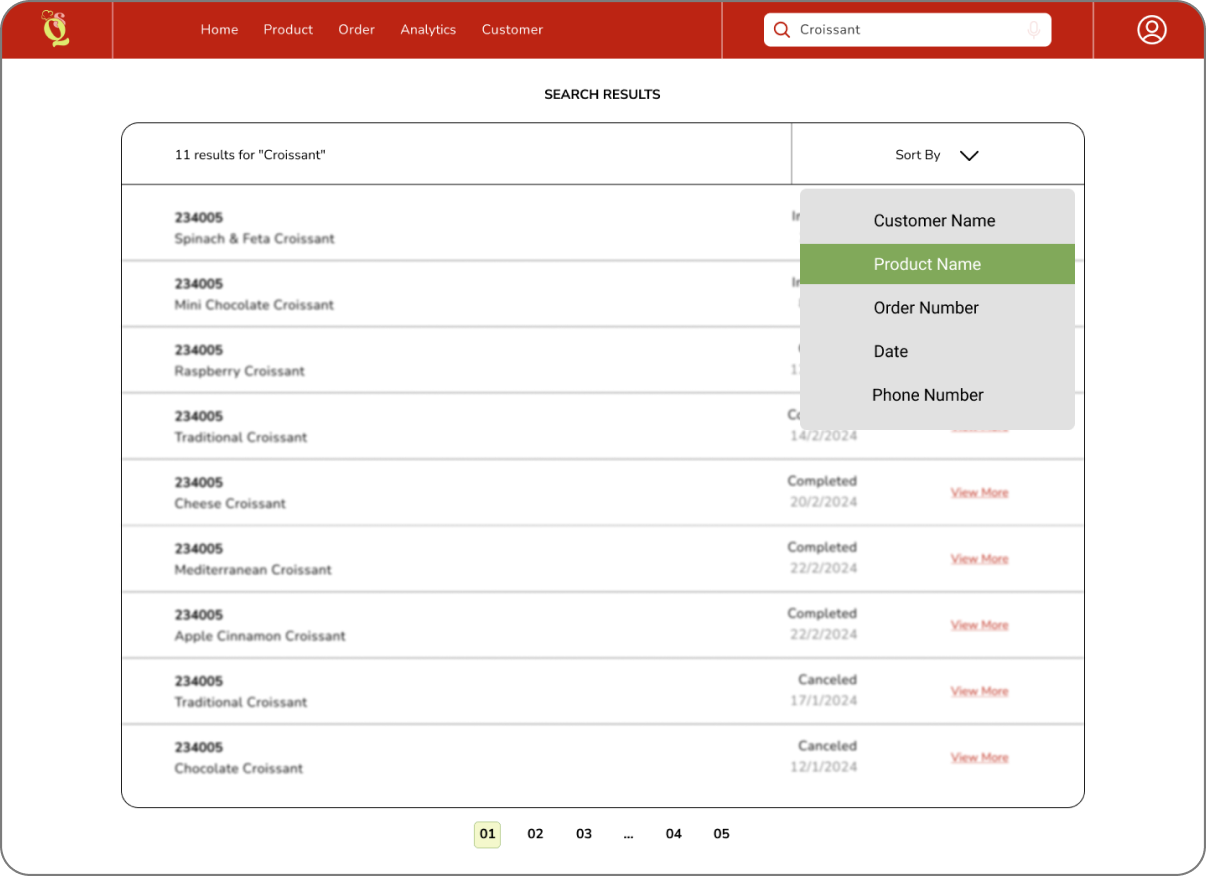
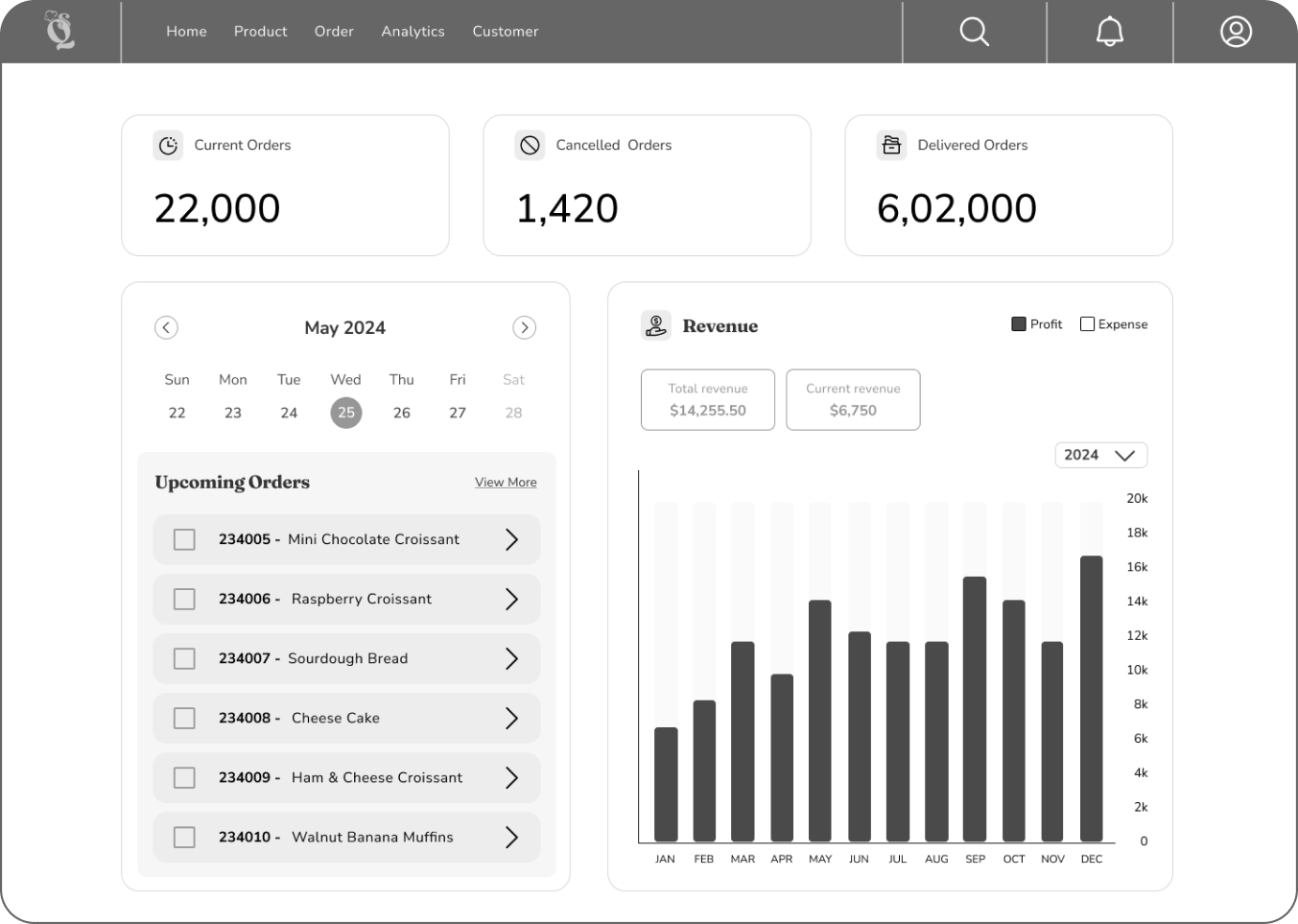
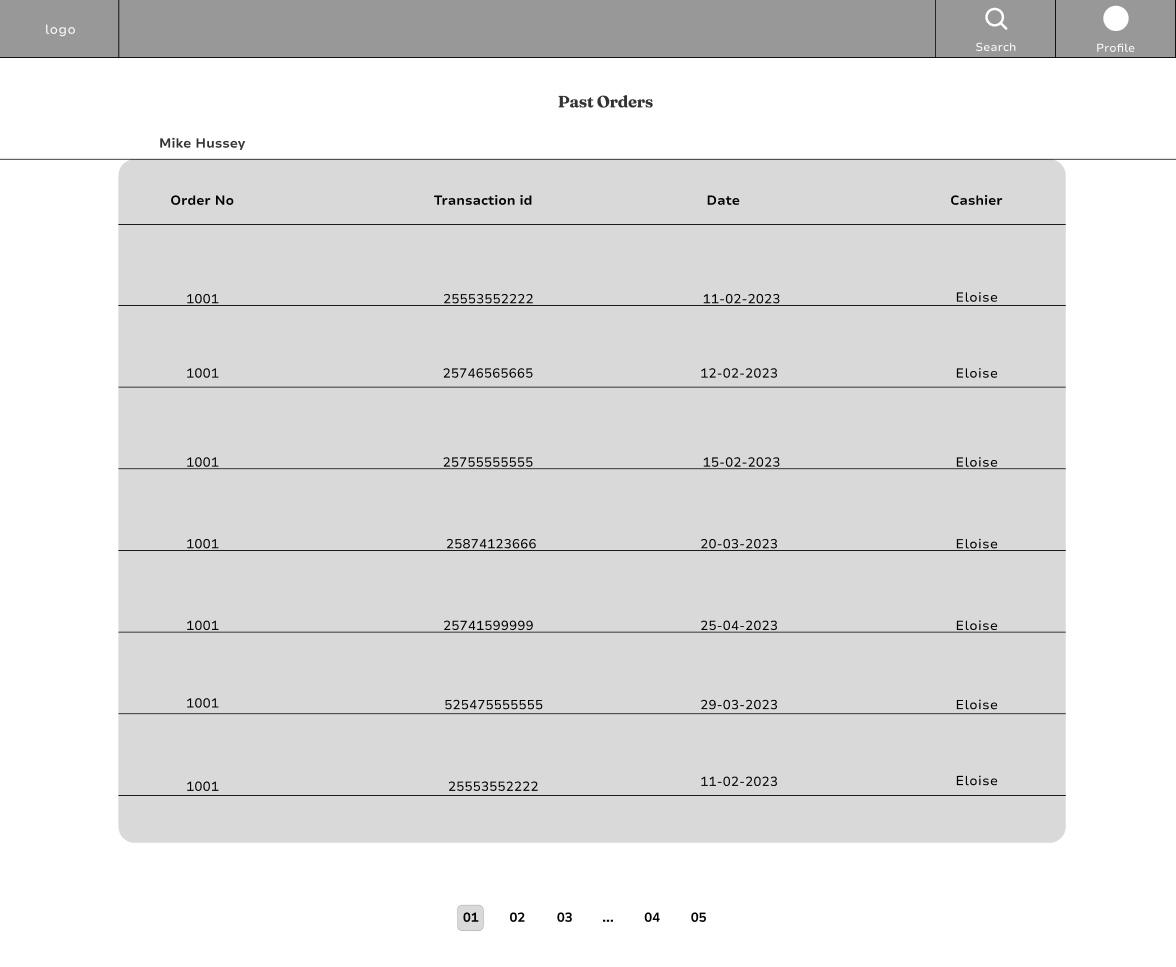
Mockups
The SweetQueue mockups bring the app’s wireframes to life by showcasing the actual visual design. These high-fidelity representations feature the final color schemes, typography, and imagery used throughout the app. The mockups demonstrate how each screen looks in practice, from the dashboard and order creation forms to customer management and reports. The use of simple, intuitive icons and a clear layout makes it easy for bakery staff to quickly find and access key functions. The mockups provided a detailed view of the user interface, allowing stakeholders to see the app’s visual direction before development began.